After Effects
Aseprite
How the project came to life
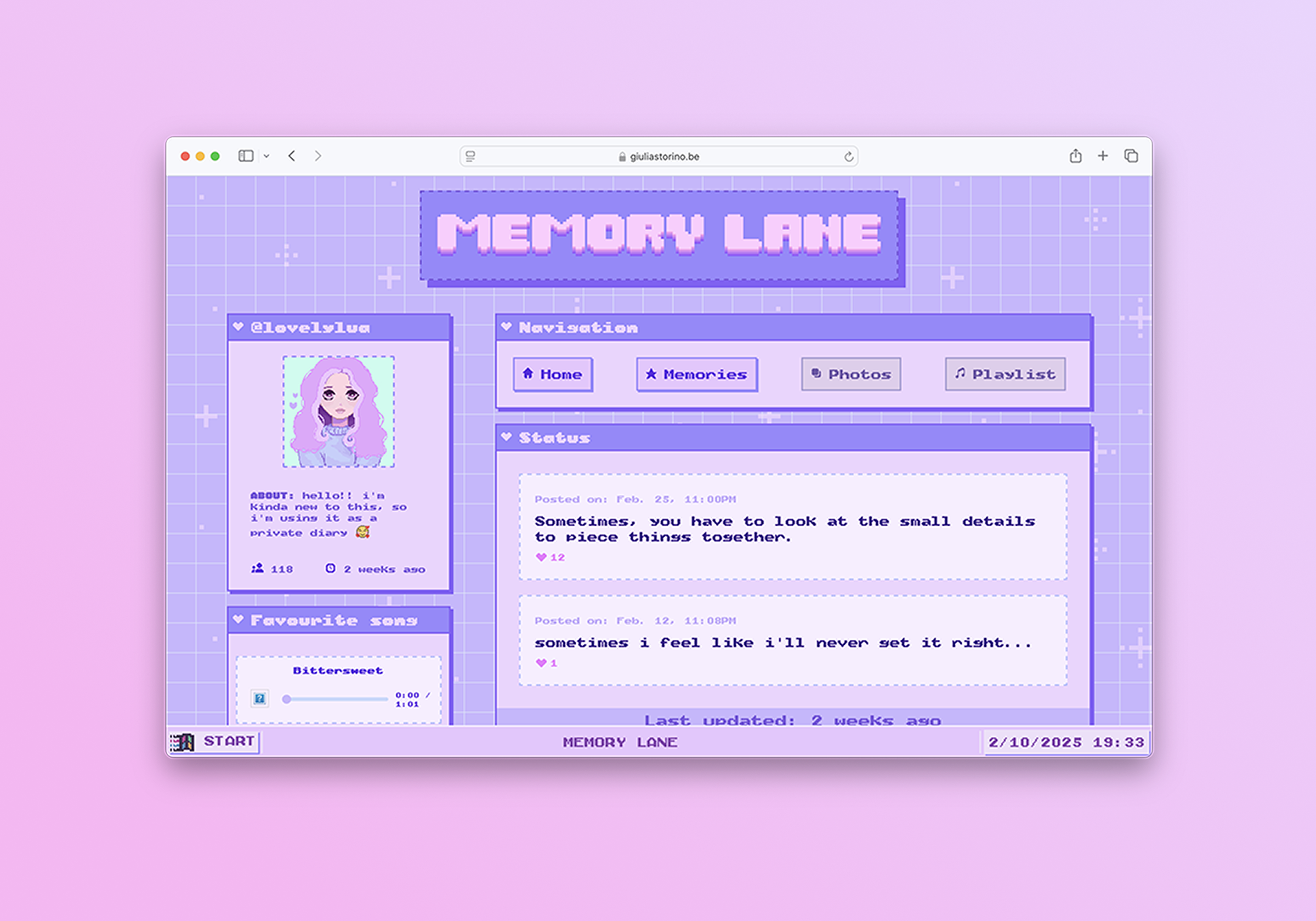
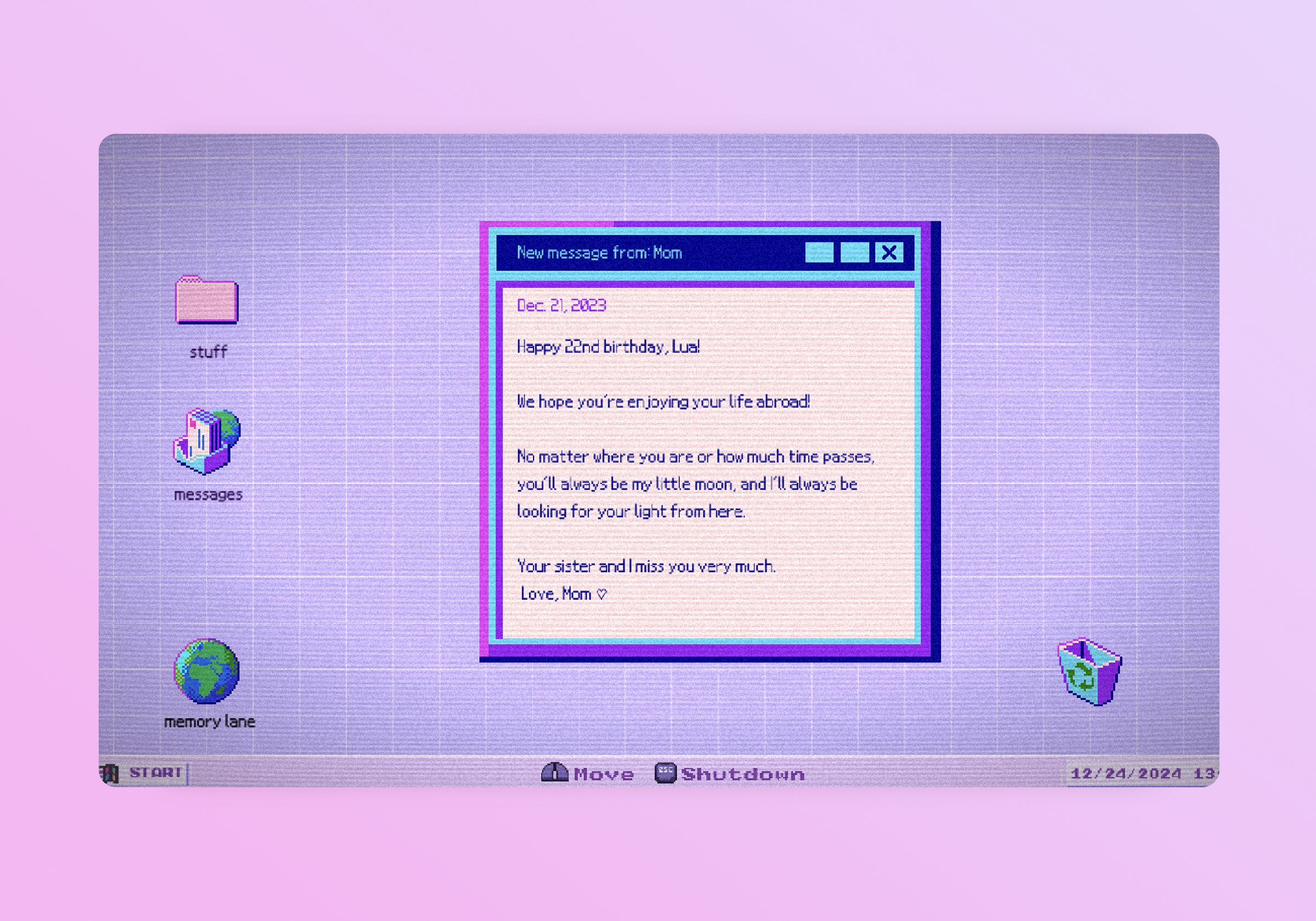
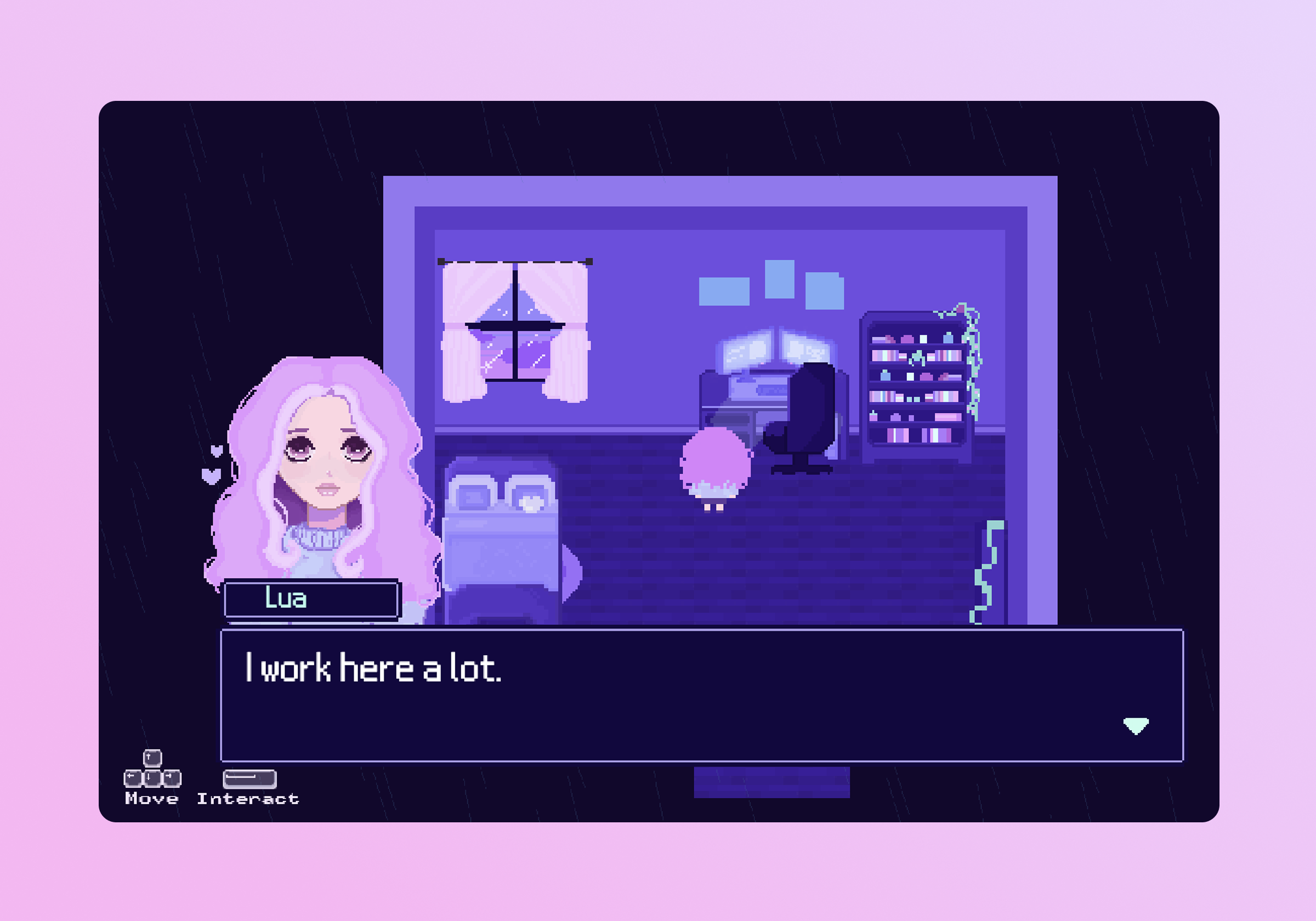
Glow is a pixel art puzzle game about introspection and memory. The player explores a fictional computer to uncover the truth of what happened in the past. The experience unfolds across two platforms: the in-game interface and a real website I developed called Memory Lane.
The goal was to use a soft retro aesthetic to evoke a sense of nostalgia. I aimed for a short gameplay experience and non-linear storytelling.

Identifying Challenges
Creating Glow and Memory Lane required tackling several design and development challenges, including:
- Development skills: I had to learn GDevelop 5, and develop the website using HTML, JSS and Javascript.
- Scope management: I had to design a very simple gameplay loop, as I only had 2 months to develop the game.

Key Features
- Transmedia gameplay: puzzles are spread across an in-game desktop and a real website.
- Hidden clues: players uncover passwords and clues through emotional fragments.
- Original soundtrack: created to convey nostalgia and melancholy.
Visual Design
The visual identity of Glow is rooted in pixel art and early internet aesthetics. Both the game and the website are inspired by webcore, MySpace-era blogs, and retro computer OS. I used some existing assets in order to save time, but I designed all assets for the character, environment, and website.


Final Thoughts
Glow lays the foundation for a game I intend to develop further beyond the academic context and its time constraint. I wish to enhance the player experience by conducting playtests, rethinking the controls and redesigning the puzzles to make them more intuitive.
Live Preview ↗