UX Designer
Problem
"When I want to attend social events, I want to quickly find those that match my interests and comfort level."
Goal
Design an app that helps young adults discover and take part in events through a minimalistic interface.
Design Process
Research
Defining the target audience, researching their needs, and finding a solution.
Ideation and Wireframing
Constructing low-fidelity screens and testing user flows.
Design
Creating brand guidelines and designing high-fidelity screens.
Studying user needs
The first step of this project was to identify a target audience, understand their needs, analyze existing solutions, and determine how I could address those needs more effectively. The study was conducted amongst Belgian students and young adults. Key research insights included:
- Young adults (18-25) struggle with meeting new people in authentic settings.
- Social anxiety discourages active participation in group events.
- Existing event platforms lack personalized recommendations.
Based on these insights, Happi’s design has to focus on ease of use, and a minimalistic interface that focuses on usability.
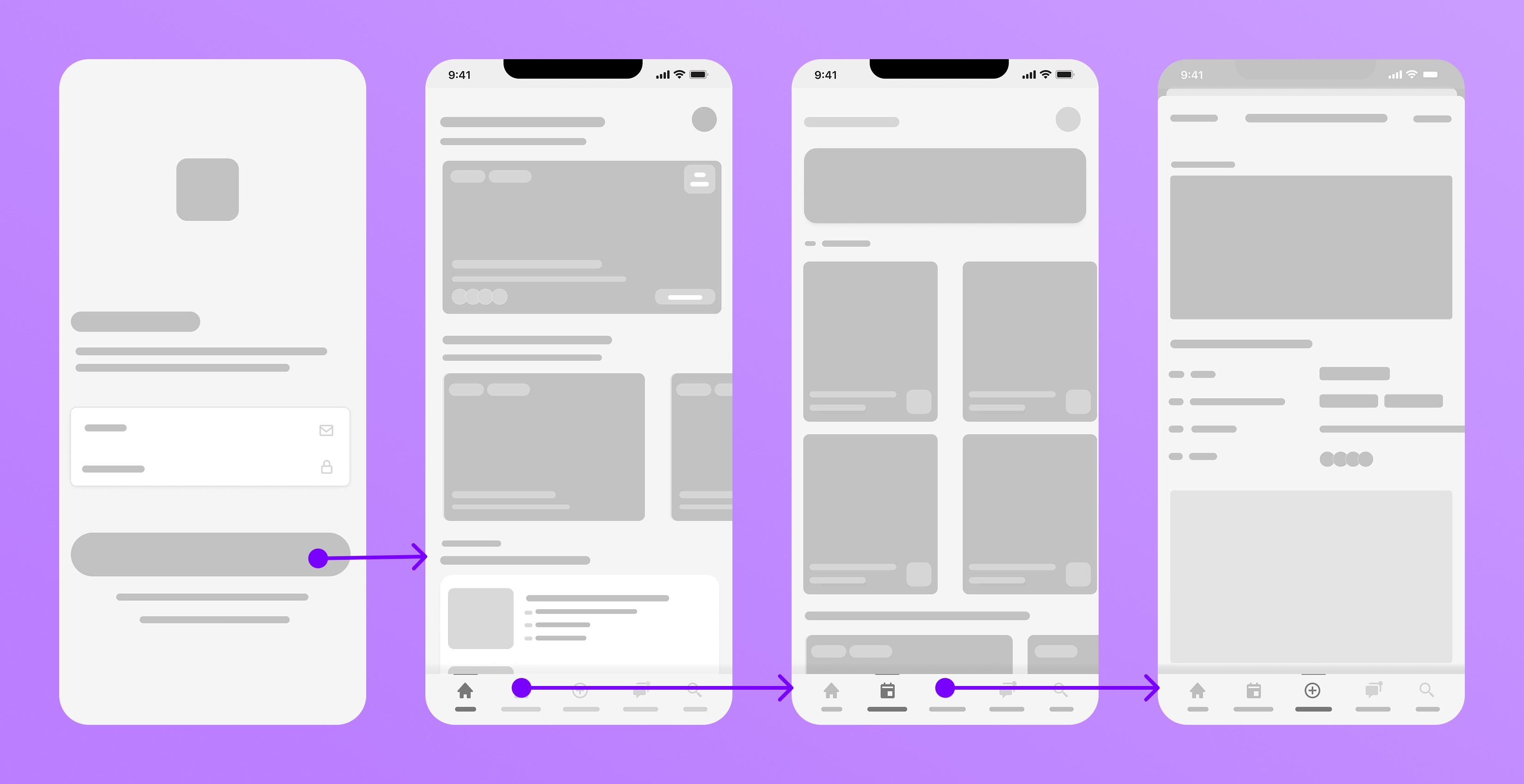
Wireframes and general idea
In order to design Happi's interfaces, I kept in mind the key features of the app, which the team had already established:
- Event discovery: the app suggest events based on past interactions and user preferences.
- Event creation: the user can create their own event, and invite friends by sharing a link to it. The invited users can accept or decline the invitation in anonymity.
- Messaging: this allows users to connect with event hosts and participants, in a moderated space. The reason for this feature is to ease the users into feeling safer with the event hosts.
- Search: the user can search key words, tags and names to find events across the app.
Due to an academic time constraint, the development of the prototype showcases the first two features, which were translated into the following components and screens:
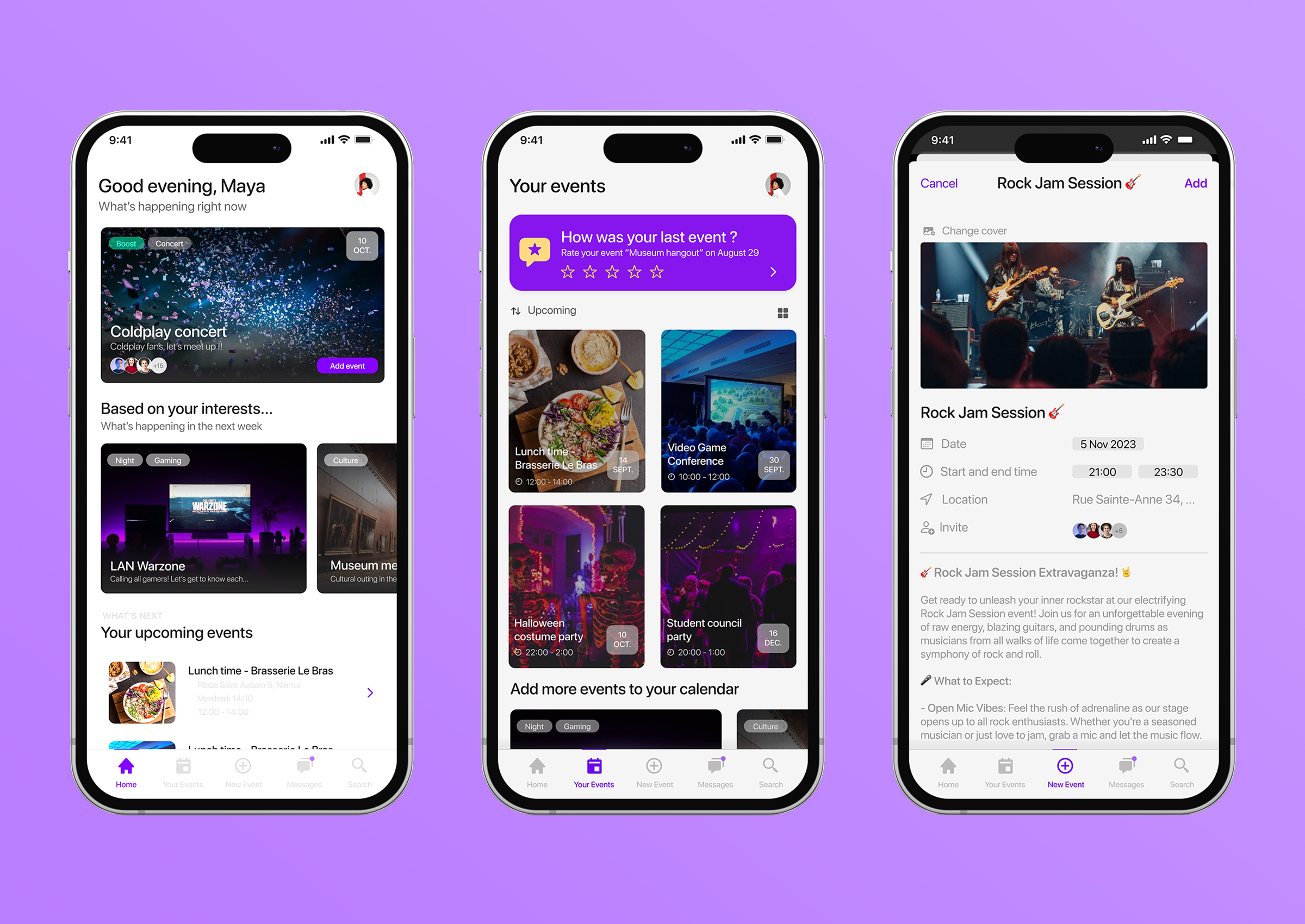
- A Home Page, where the user can easily access all features of the app, check their upcoming events and view sponsored and recommended ones. The events are shown as cards, which display relevant information such as the event name, a short description, tags, date and people who accepted the invite.
- An Events Page, here the user has a full view of all of their accepted future events, and where they can check past events in order to review them.
- An Event Creation Page, where the user can create their own event by adding a title, date, tags, a cover image, select people to invite, and a description.

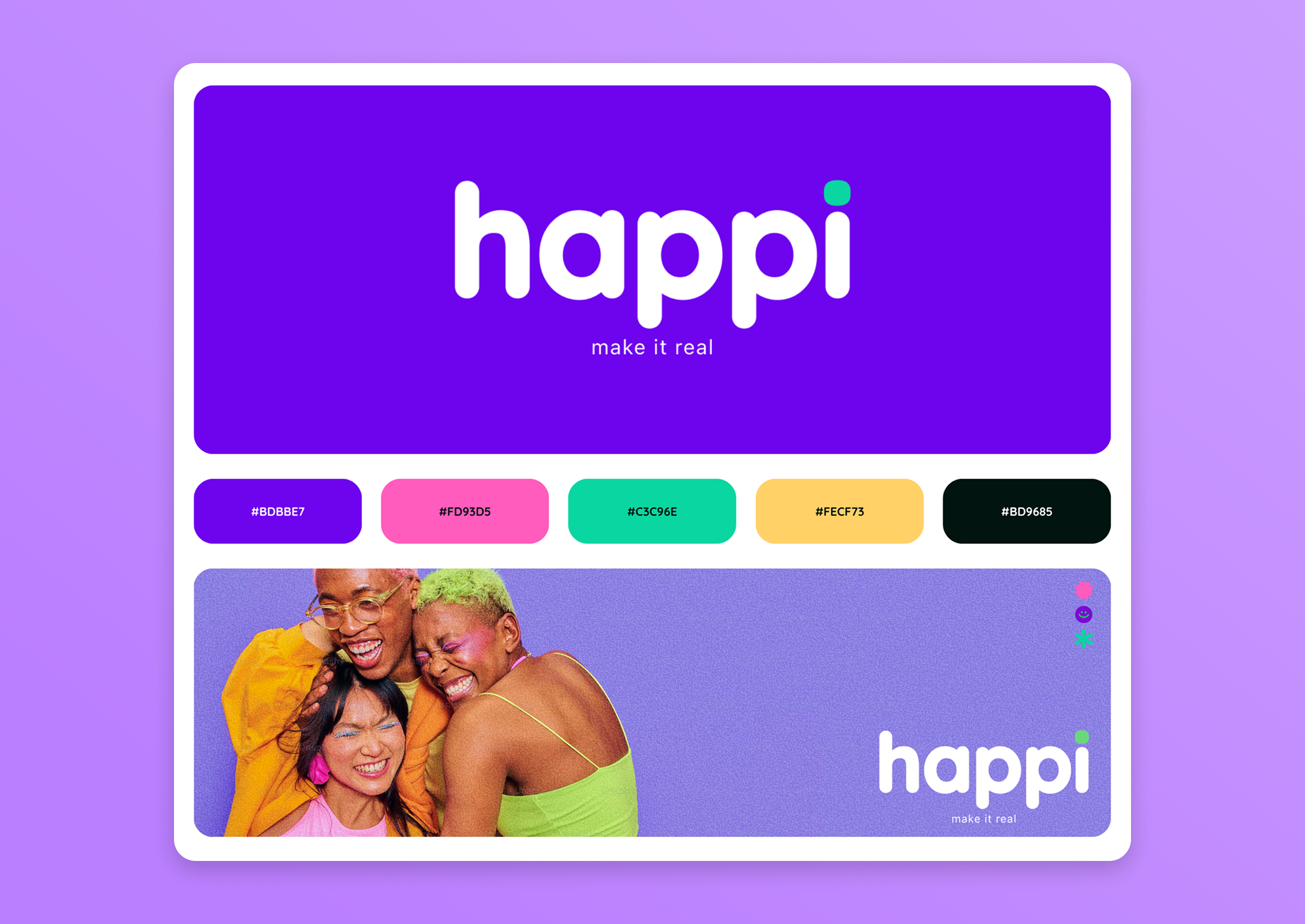
The logo and branding
My next task was to design the branding of Happi. Since the values and mission of the brand relied on establishing real-life connections, I decided to use bright purple as the main color, in order to evoke trust. I also used other bold colors such as pink, green and yellow, which make the brand stand out and relate to its audience.
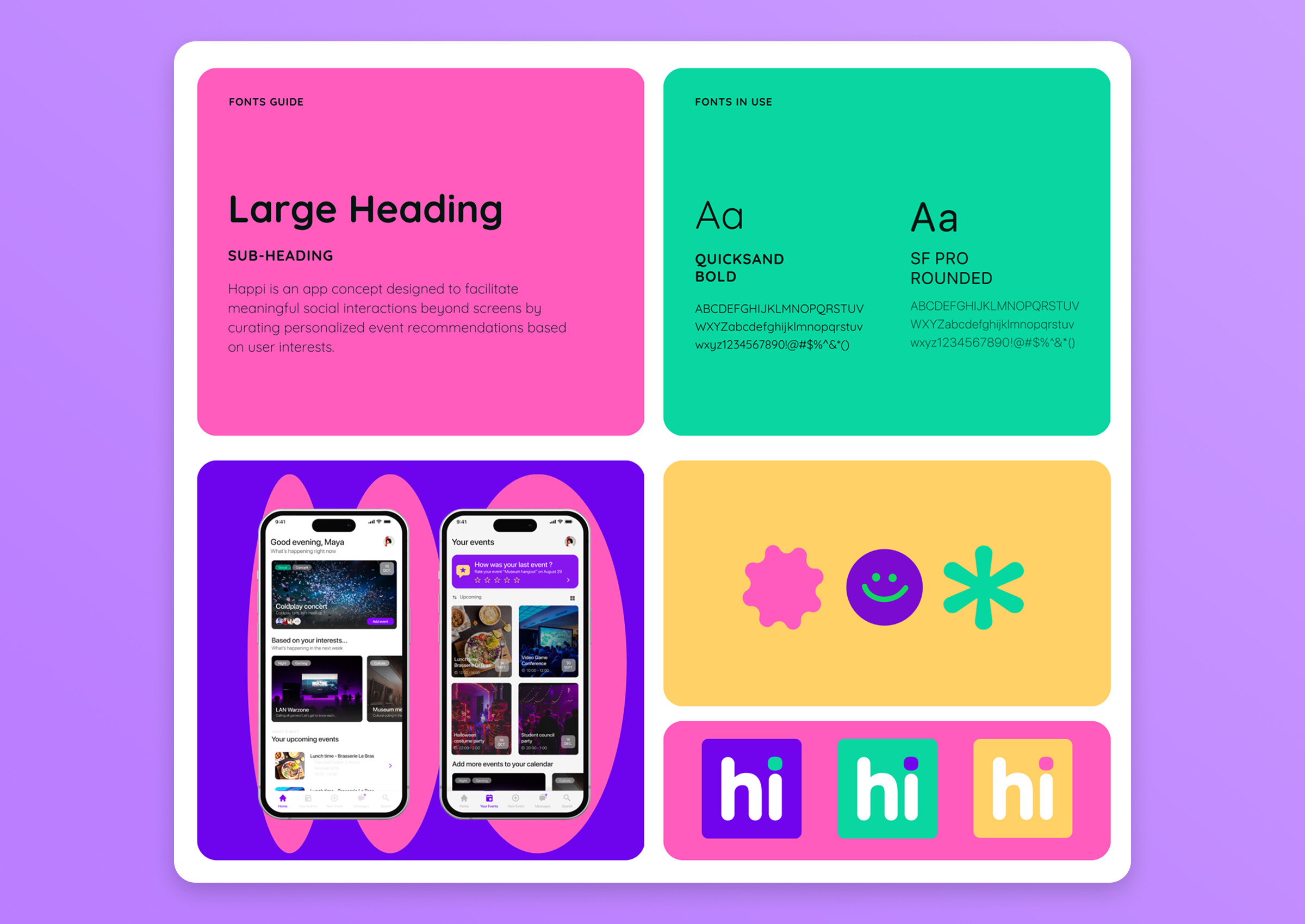
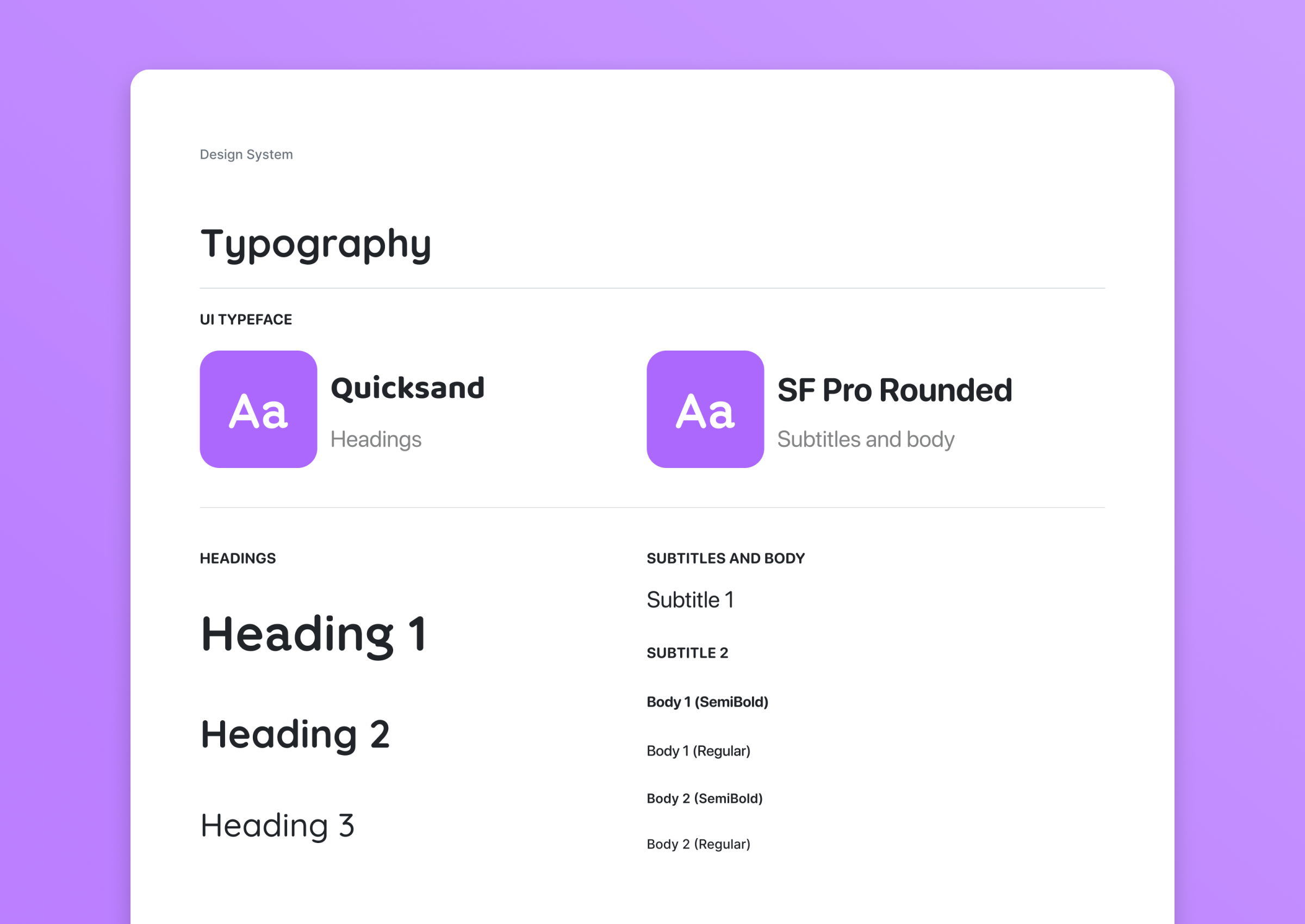
A rounded typeface was chosen in order to maintain an accessible interface. This is reflected in the logo, too, which is easily readable.
I've also designed graphic elements to complement the brand, such as rounded shapes, flowers and smiley faces.


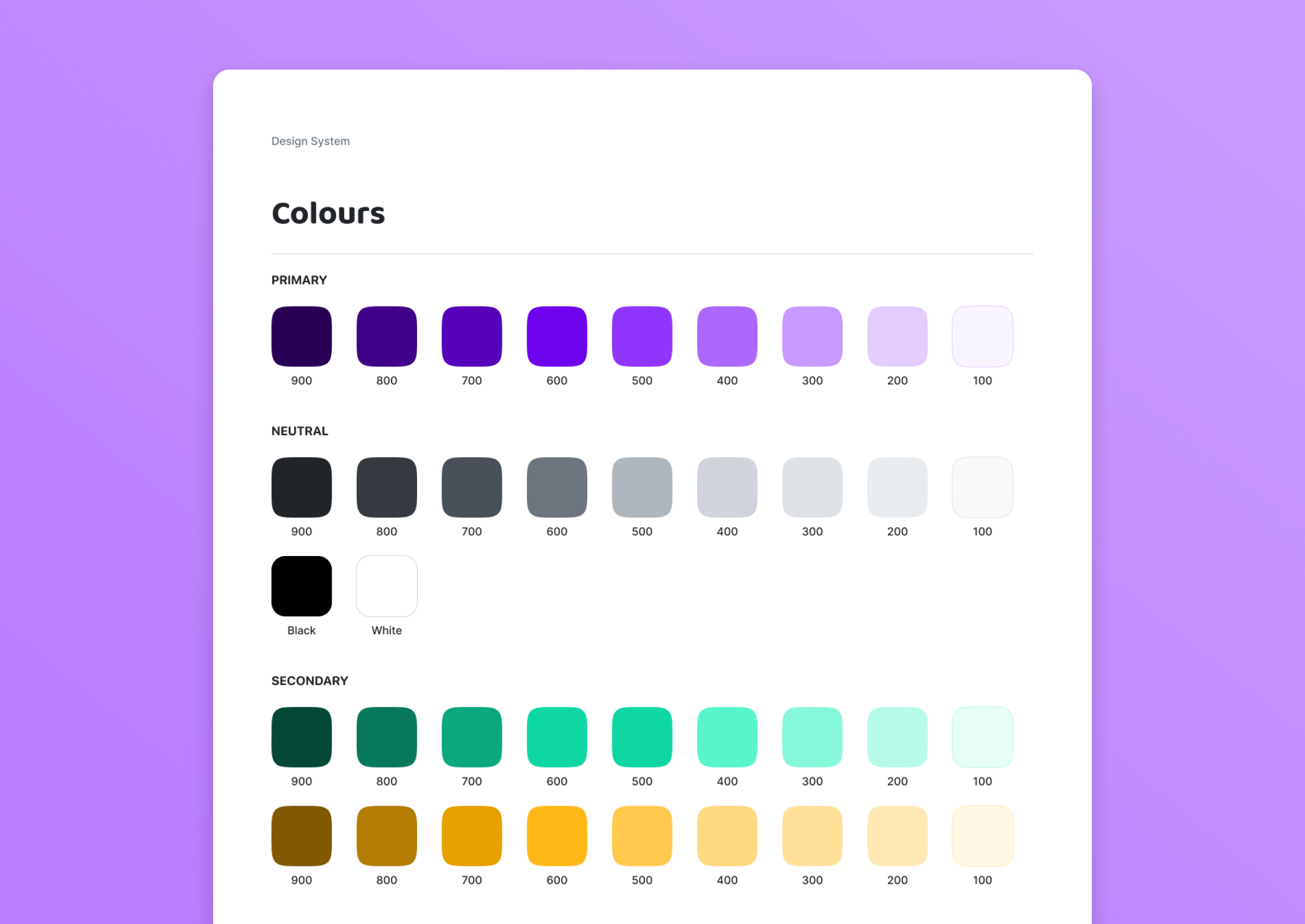
Design System
In order to easily design the app in Figma, I've transposed the brand identity into a design system which was composed mainly of typography and colours.


Creating screens and components
I've used the branding guidelines to create the screens and a first flow that contained:
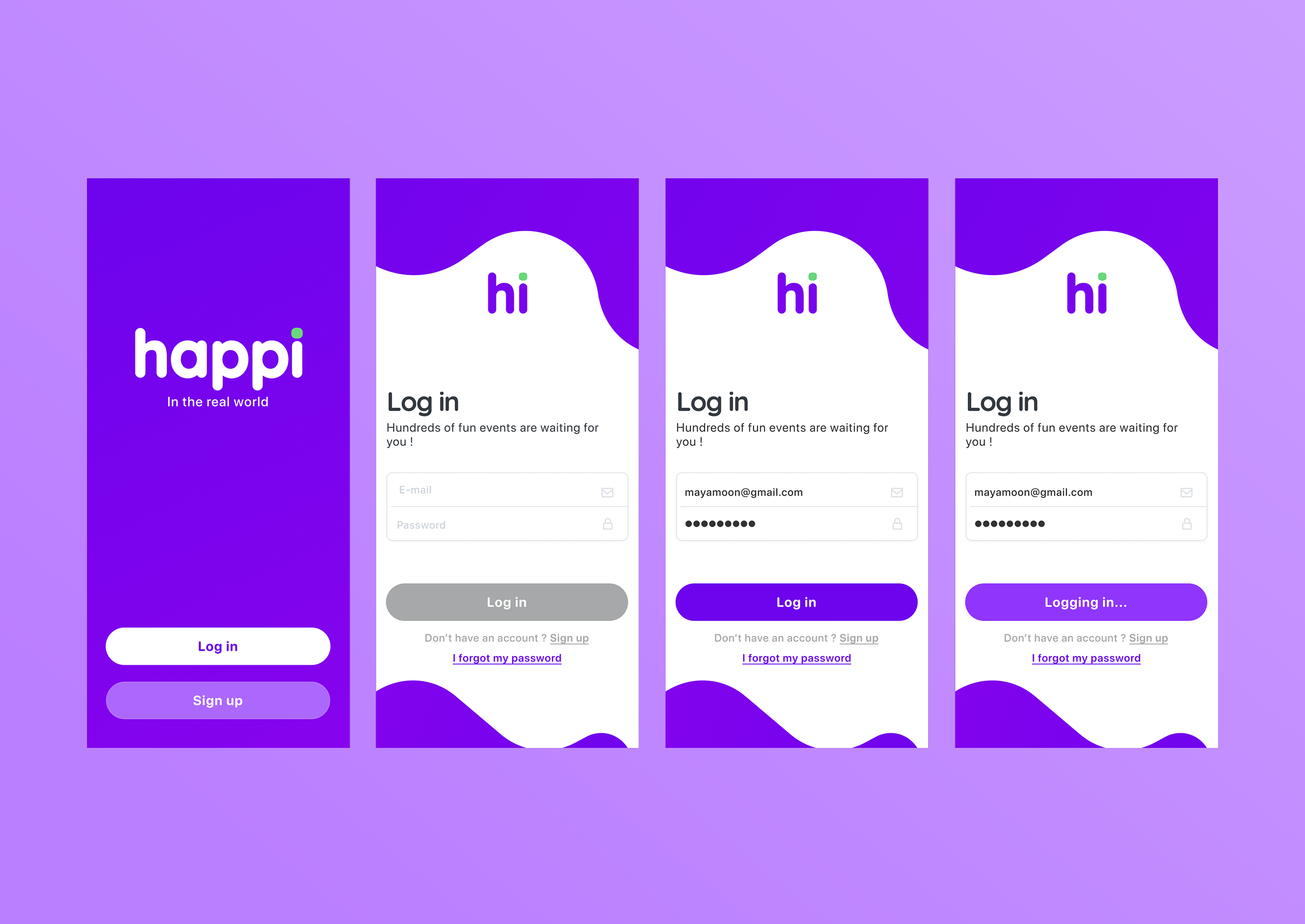
- Login screens: The user can login with their e-mail and password
- Homepage : A card-based UI layout which allows users to quickly evaluate event details. Smart filters are used to find events based on activity type.
- Events page : A page where the user can easily access all of their upcoming events and rate past events
- Event-creation page: A modal page where the user can create their own event by adding elements such as a cover image, a title, description, and event details (date, start/end time, and location).


Final Thoughts
Happi is an app designed to make users feel more comfortable in socializing and attending events, by providing personalized event recommendations through an intuitive UI. I enjoyed prototyping and designing this app, as I feel it allowed me to gain more experience in user-centered design!
Live Preview ↗