Logic Pro
Aseprite

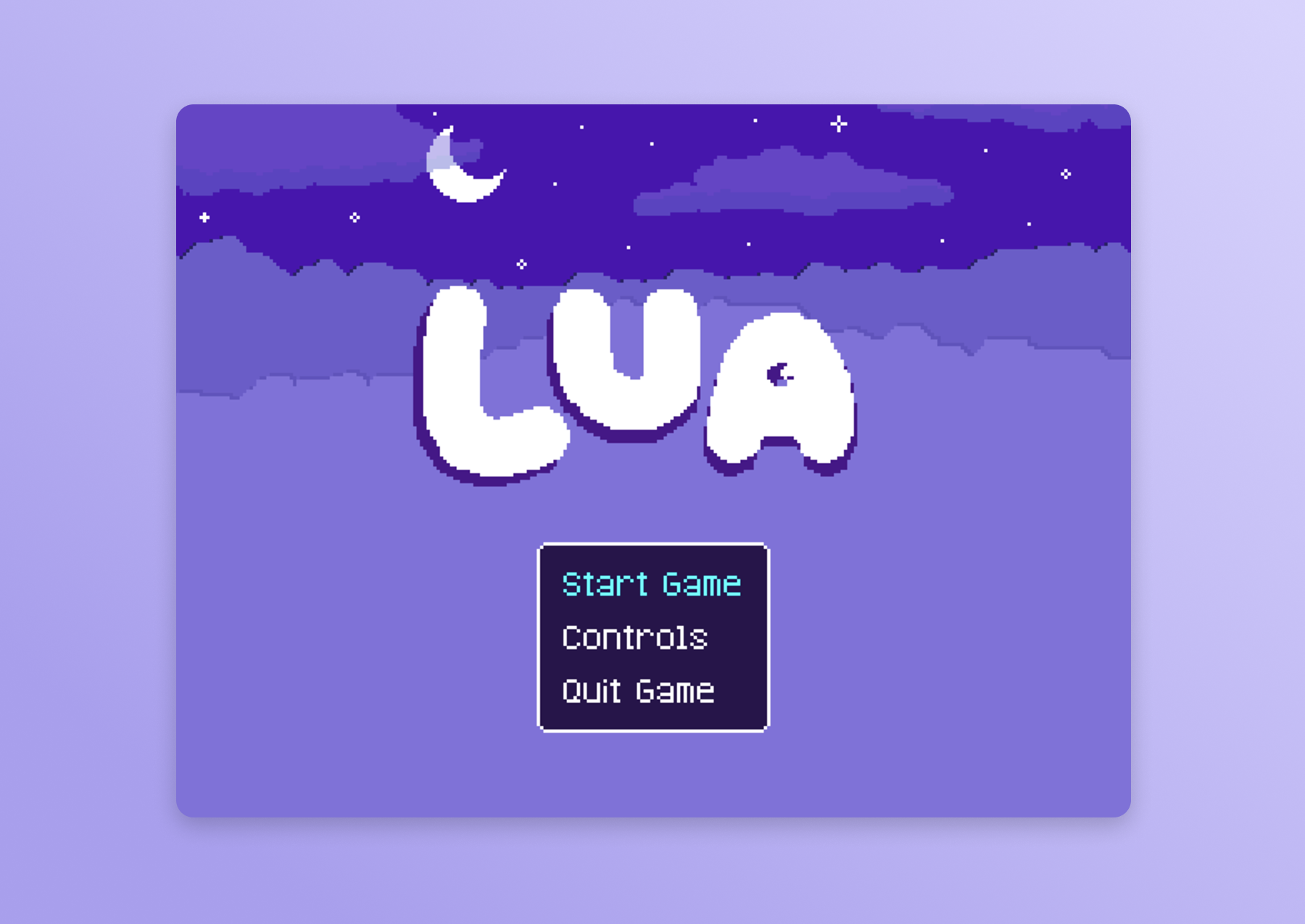
What is LUA?
Lua is a 2D narrative game that delves into the depths of human emotions. You take on the role of a young girl named Lua who undergoes the stages of grief following a tragic event.
Design Process
Research
Defining the target audience, finding a game concept, determine the scope.
Ideation and Prototyping
Constructing prototypes and testing of early concepts of the game.
Design and code
Creating assets and coding the game on GameMaker.
How the project came to life
To bring this project to life, I fully invested myself in the process of not only designing and coding the game, but also in the creation of all the necessary assets (visual and sound).

Identifying Challenges
Creating Lua required tackling several design and development challenges, including:
- Learning a new game engine.
- Evoking grief in the storyline in a subtle way.
- Composing a soundtrack that immerses players into Lua’s emotional journey.
- Strict academic time constraints (3 months).

Resolving Problems
To overcome these challenges, I structured the development process around key solutions:
- Only developing a demo of the game, about 10 minutes of gameplay.
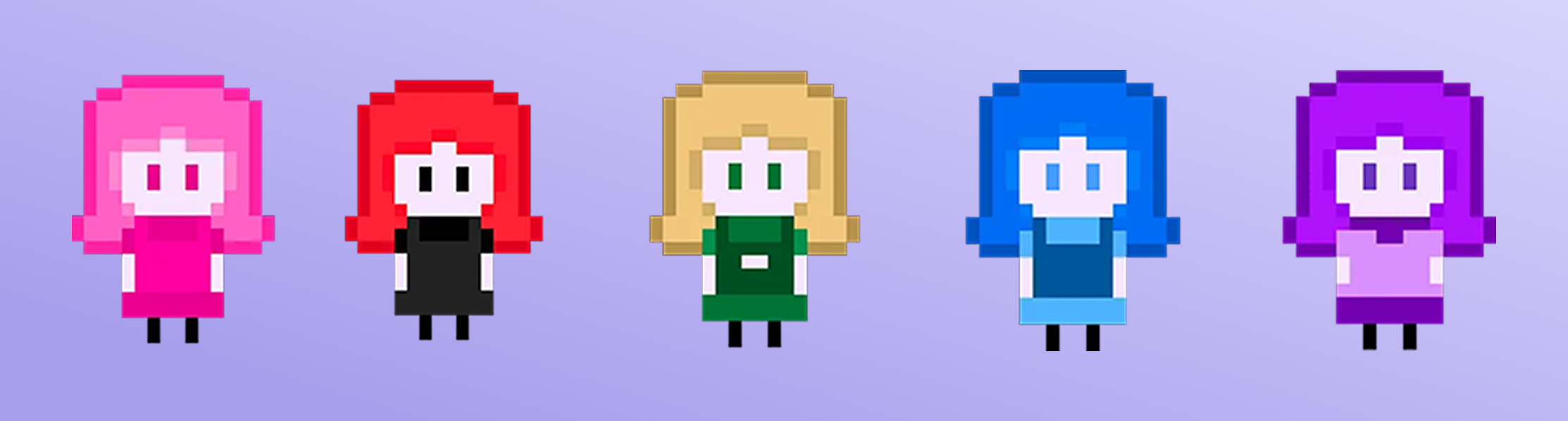
- Carefully crafting each character to represent a stage of grief by their color.
- Use leitmotivs in music composition to help worldbuilding.
- Reusing sprites to save time.
- Focusing on the art direction of the game rather than a narrative ending, which offered players a memorable visual experience.

Extra content: soundtrack
I composed the entire original soundtrack of the game! Feel free to give it a listen over on my Souncdloud Page.
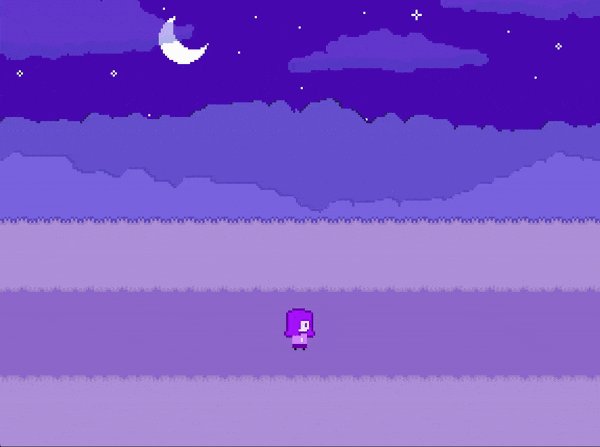
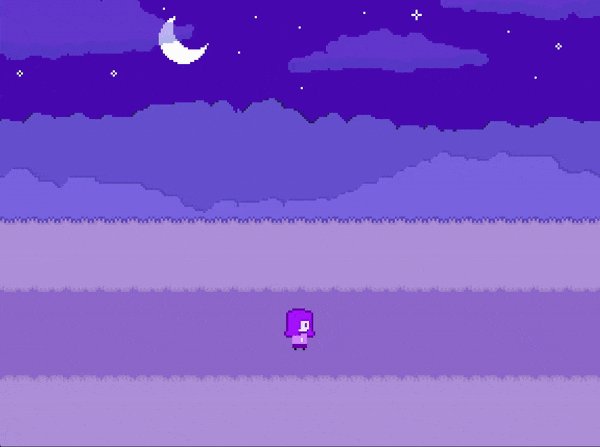
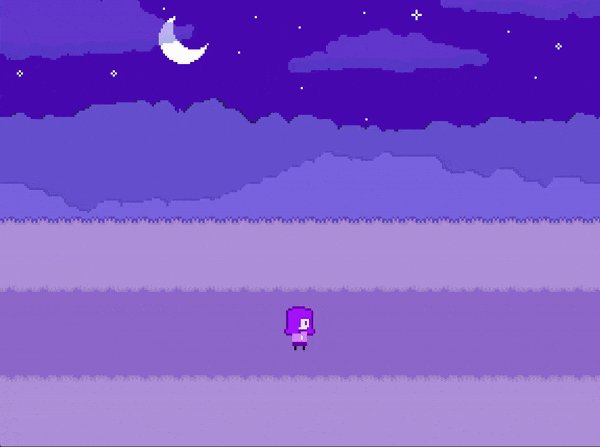
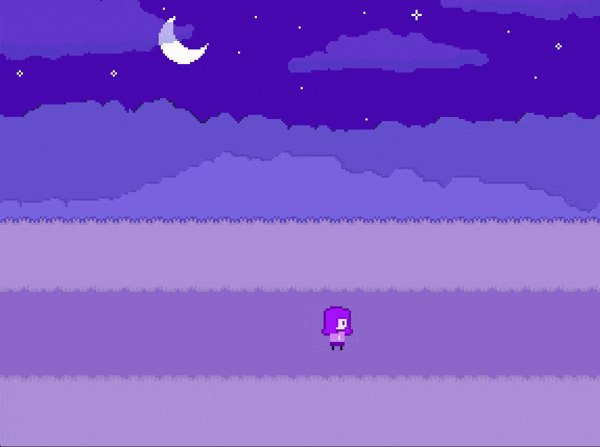
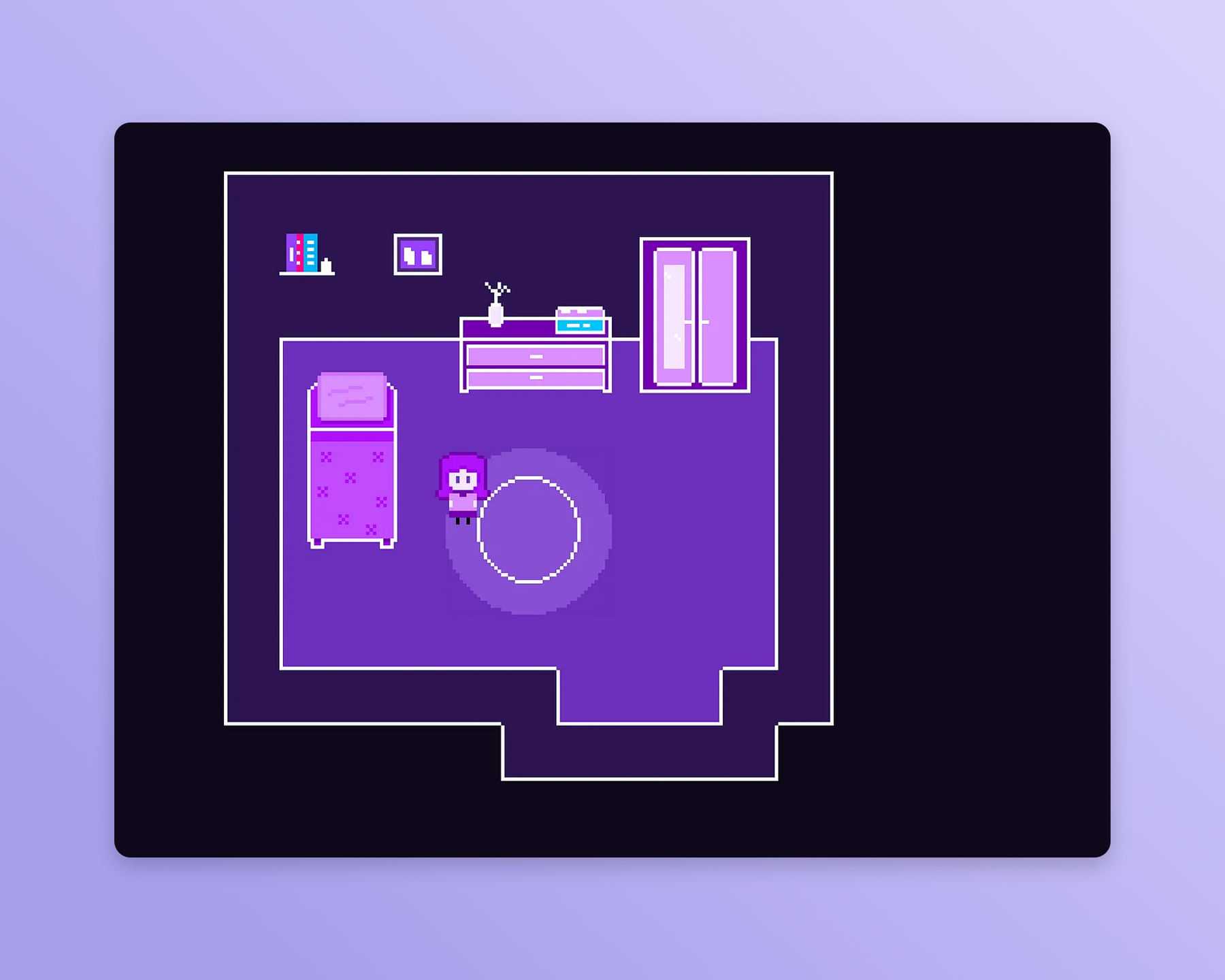
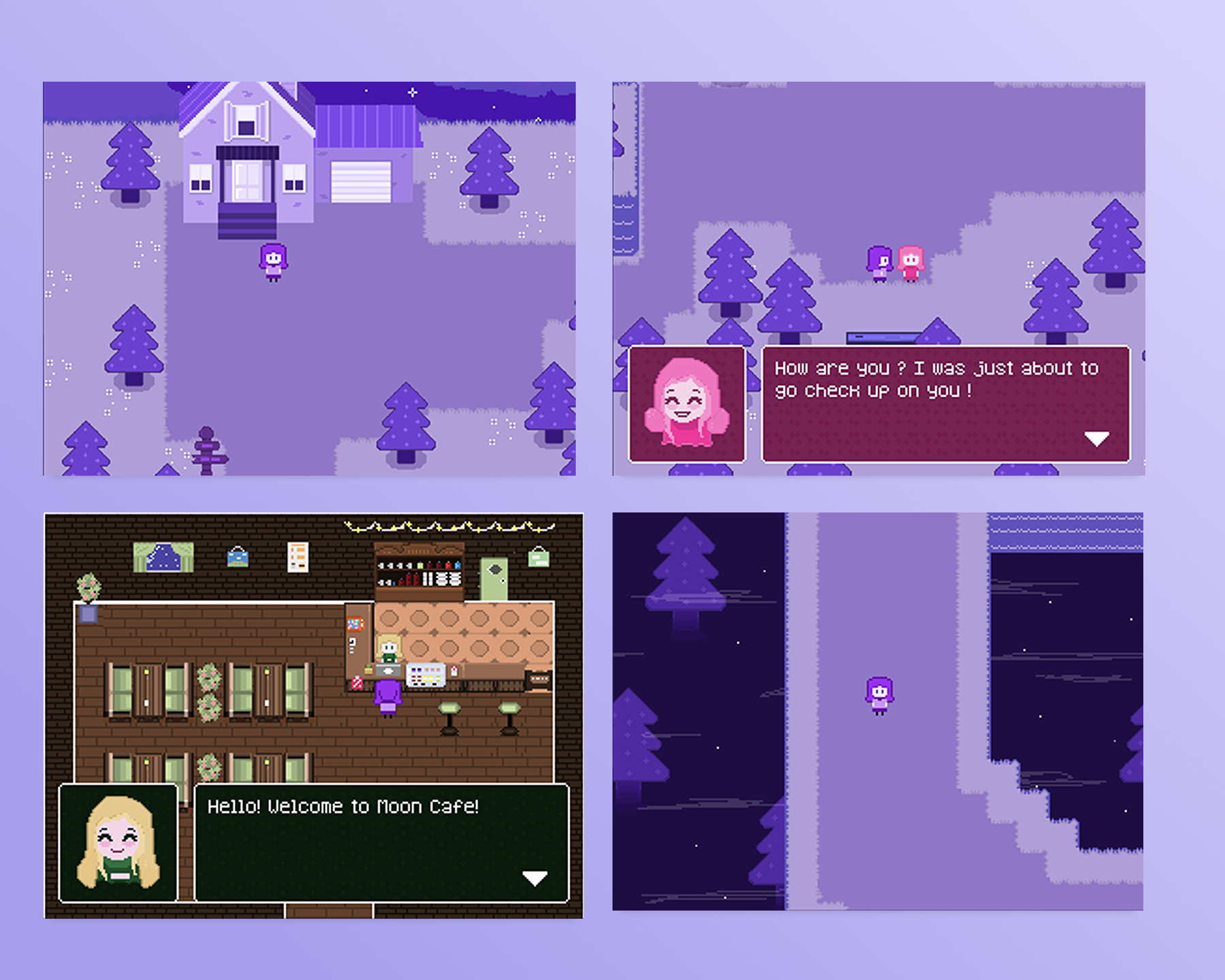
Visual Design
Everything I've designed using Aseprite, and integrated in the game:


Final Thoughts
Lua is, above all, one way among many to express the various emotions experienced during the stages of grief. Inspired by real-life events, it holds great personal significance, reflecting my own journey through loss and acceptance. I am proud of what I accomplished in a few months and excited to see where this project takes me in the future.
Live Preview ↗