Fnac
Avantages
- La réponse aux questions de la FAQ apparaissent sur la même page que les questions; pas besoin de recharger la page = réponses rapides
Désavantages
- L’onglet service client n’est pas mis en évidence, l’user peut vite passer à côté.

Rethinking UX — le troisième projet de l’année scolaire à la HEAJ. Commençant par un travail de groupe, puis individuel à certains aspects, RUX demande des capacités d’analyse, d’esprit critique et est essentiel dans l’apprentissage des bases de l’UX/UI. Cette année, nous avons dû analyser le site du BAM, chercher ce qui ne fonctionne pas, et proposer des solutions.
Nous avons commencé par nous mettre en plusieurs groupes de 3 ou 4. N’hésitez donc pas à visiter le case study de mes collègues, Sarah Pestiaux, Joao-Gabriel De Souza Meyer, et Jean De Roy

Le BAM ou “Beaux Arts Mons”, est un espace culturel qui propose des expositions tout au long de l’année. Il se veut être une œuvre d’art et d’architecture en lui-même. Outre les diverses expositions, le BAM peut aussi accueillir des colloques, séminaires et réceptions

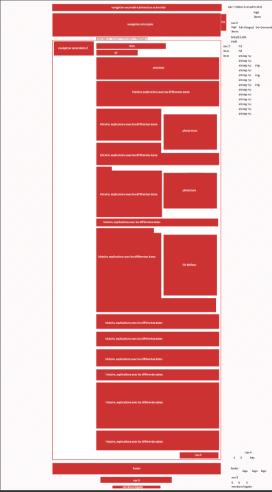
Une des premières choses à faire avant tout est de faire l’inventaire de contenu. Il suffit de repérer chaque élément de la page et les identifier: la nav, le titre principal, les sous-titres, les paragraphes, les images…
On identifie également le contenu, ce que disent les paragraphes, à quoi servent les images…
Nous avons dû chacun faire passer un test utilisateur - la personne devait faire la démarche nécéssaire pour acheter un ticket. Au niveau de mon test, l’utilisateur n’a pas eu de problème, mais ce n’a pas toujours été le cas.
lire l'article médiumTout d’abord, le site est très mal organisé, les éléments ne sont pas à la bonne place: il y a un non-respect des lois de la Gestalt, les éléments qui devraient être dans le footer se trouvent dans le header et vice-versa. Ensuite, la hiérarchie est inexistante; il n’y a pas de rythme dans la mise en page. De plus, les principes de l’affordance ne sont pas respectés: le site n’est pas intuitif, il y a une répétition des éléments et le site n’est pas responsive.


Après avoir fait passer ce teste en en avoir tiré les conclusions, nous avons dû, par groupe, choisir une fonctionnalité sur laquelle nous allions chacun travailler afin de l’améliorer/l’aouter.
Avec mon groupe, nous avons choisi de travailler sur le service client. Ce service est nécessaire pour accompagner l’achat pour permettre au client d’avoir un filet de sécurité lors de son expérience sur le site. Les fonctionnalités sont:
Par groupe, nous avons dû mettre en place un guide d’entretien, qui consistait à préparer des questions à poser à un ou des potentiels utilisateurs afin de récolter les réponses, les analyser, et améliorer le design de nos fonctionnalités.
vers le guide d'entretien

Après avoir interviewé quelques personnes, nous avons remarqué plusieurs éléments récurrents. L’utilisateur exige d’un service client qu’il soit rapide, efficace et, dans le cas d’un service par téléphone, aimable. Un seul mot d’ordre : réactivité. Il doit se sentir écouté et ne pas avoir l’impression de perdre son temps inutilement. Un bon service client doit prendre le temps d’écouter le problème, proposer une solution adéquate et donner des informations claires. Il est également important que l’utilisateur ait plusieurs moyens de contact car chacun est différent et est plus ou moins à l’aise avec le contact humain.
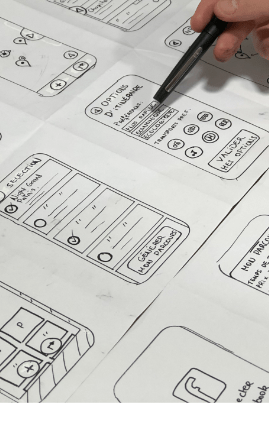
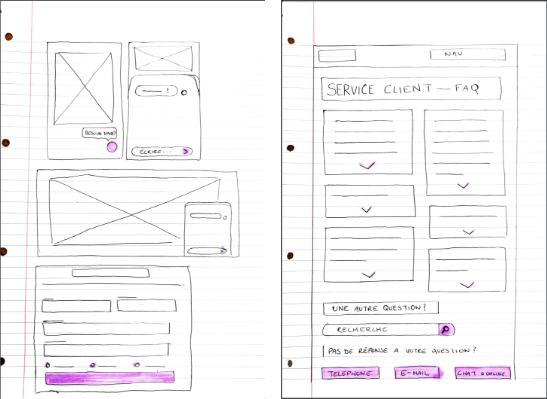
Nous avons dû ensuite réaliser des croquis des fonctionnalités choisies en s’inspirant de ce qu’on avait analysé lors de l’audit. Il fallait en faire un pour chaque fonctionnalité, donc pour moi, trois: un pour le chatbot, un pour la FAQ et un pour un formulaire.

Vient alors l’étape de l’user journey. Il fallait qu’on se mette à la place de l’utilisateur, qu’on invente une situation de départ, une raison pour laquelle il accèdera au site, un problème qu’il y rencontrerait, la solution que la fonctionnalité en question apporterait, et ses ressentis au long de l’expérience. Ceci en trois fois, avec trois personnes imaginaires différentes.
La dernière étape avant de passer aux prototypes définitifs. Il fallait noter, dessiner, découper, créer de sorte à ce que nous puissions faire tester nos prototypes en version papier. Une fois testés, nous les corrigeons, les améliorons, et passons alors à la version définitive.