IOLCE - une activité à distance.

Dans le cadre du projet IOLCE, nous avons dû regarder une conférence au choix parmi douze options. Pour ma part, c’était “Slow design for an anxious world”, de Jeffrey Zeldman.
Malheureusement, la situation mondiale actuelle a fait que les cours se sont donnés à distance, ce qui implique beaucoup d’autonomie et de courage. Pour ma part, étant dans un kot que je dois payer au mois, ayant perdu mon job à cause du virus, ce n’était vraiment pas facile.
Nous avons d’abord eu accès à la conférence, lors d’un briefing sur google docs. Lorsque j’ai commencé à le lire, je me suis sentie débordée par le nombre de choses qu’on devait accomplir. Nous avions déjà fait un atelier juste avant, et c’était la première fois que je faisais un aussi gros projet dans le web design.
La grande majorité des élèves de ma classe sont plus vieux que moi, et ont déjà une certaine expérience, que ce soit parce qu’ils recommencent leur année ou parce qu’ils ont été habitués au web avant moi; la barre est haute et les inspirations sont grandes !
Etant déterminée à rendre quelque chose d’aussi bien qu’eux, j’ai décidé de progresser dans la réalisation de ce site par petites étapes. Voici comment tout s’est déroulé.

la conférence
Le Wi-Fi dans mon kot n’est pas super, mais en plus, il est partagé par d’autres personnes, ce qui a rendu le visionnage de cette conférence un peu plus compliqué que ça ne le devrait être.

J’ai pris des notes tout le long, en faisant bien attention aux points principaux. Heureusement qu’on peut revenir en arrière sur les vidéos afin de pouvoir revoir ce qu’on n’a pas compris !
Lorsque c’était fait, j’ai dû faire un résumé avec quatre autres personnes qui avaient choisi la même conférence que moi; un résumé collectif qu’on utiliserait chacun dans notre version du site.
Comme les cours se font à distance, et je suis quelqu’un d’assez timide, je ne connais pas beaucoup de monde dans ma classe. J’ai eu la chance d’avoir fait partie d’un groupe génial, où les personnes se soutiennent et viennent en aide à ceux qui ont besoin.


recherche typographique
Le visionnage est déjà une étape de faite ! Place à la recherche graphique pour le site: dans un premier temps, la typographie.
Une des contraintes était de ne pas utiliser les typos les plus connues sur google fonts. J’ai alors très rapidement lancé ma recherche pour trouver quelque chose qui irait bien avec le thème principal de la conférence.
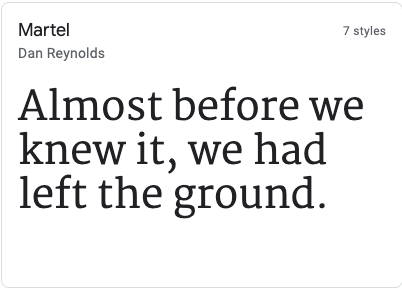
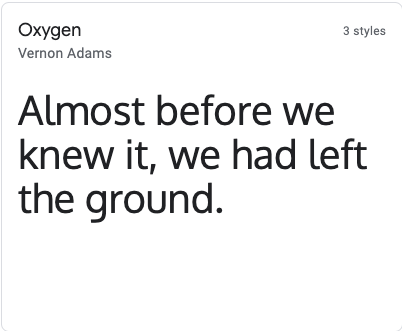
Le minimalisme et la hiérarchie typographique sont énormément abordés, c’est donc ce que j’ai essayé d’évoquer en trouvant les bonnes typos. Je savais que je voulais une typo sans-sérif pour les titres de premier et second niveau, et sérif pour les paragraphes, afin de pouvoir évoquer ce sentiment de modernité et de simplicité.


J’ai alors trouvé les typos Martel et Oxygen. Elles se liaient parfaitement; les ascendantes et descendantes sont au même niveau, leur espacement se correspond, et elles ressemblent aux typos Montserrat et Playfair Display, qui étaient mon choix initial si la règle n’avait pas été imposée.

palette de couleurs
OK, j’ai la typo, et maintenant ?
La palette de couleurs, bien évidemment.
Je savais déjà dans quelle direction artistique je voulais aller pour la conception graphique de mon site. Quelque chose de minimaliste, simple et efficace, beaucoup d’espaces blancs et une hiérarchie typographique importante - afin de mettre en pratique ce que la conférence m’a appris.
Le titre de la conférence est “slow design for an anxious world”. Il parle de ralentir l’utilisateur, agrandir les typos pour prendre plus d’espace, respirer plus… Et pour les couleurs, je me suis dit qu’il ne fallait pas trop compliqué non plus.
J’ai choisi une couleur dominante, le vert “Xanadu”, #7f867b, qui est le nom d’une plante. Il évoque un sentiment de paix et de calme. Ce vert est présent en petite quantité dans toutes mes images graphiques, dans les plantes, qui elles aussi évoquent ce sentiment de paix et qui font référence au nom de la couleur et au logo de “An event apart”.
Le fond reste blanc, sauf pour le darkmode, où, là aussi, j’ai choisi des couleurs foncées qui avaient une teinte verdâtre sans pour autant faire mal aux yeux: des couleurs qui laissent l’utilisateur lire à son aise sans inconfort.

design du logo
Il nous fallait un logo qui représentait cette conférence. Vu les thèmes abordés, j’ai trouvé adéquat de concepteur un logo minimaliste et abstrait, comportant des traits simples. J’ai tout de suite eu l’idée de faire un sablier ouvert avec un rond sur la partie supérieure, pour représenter le temps qui s’écoule tellement lentement qu’on le voit pas, pour un monde qui est un peu perdu.


le design
Ma partie préférée du projet ! J’ai utilisé le logiciel InVision Studio pour créer des artboards où j’ai disposé tout le contenu du site dans une grille irrégulière, une des contraintes, tout en essayant de rester dans l’univers simpliste.

le code
Nous avons vu les CSS grid, chose que nous devions obligatoirement intégrer dans le site. C’était pour moi la première fois que je voyais en détail cette nouvelle façon de travailler. C’était plus simple pour rendre le site responsive, mais j’ai quand même dû supprimer la majorité des grilles en mobile, pour que ça reste cohérent.
J’ai constamment testé dans tous les navigateurs, et j’ai perturbé mon entourage pour que je puisse tester sur PC Widows, parce que, ayant un Mac, l’un des problèmes que j’avais eu la dernière fois, c’était la différence d’affichage entre les deux systèmes d’exploitation.

J’ai aussi constamment été sur internet, notamment stack overflow et css tricks afin de pouvoir résoudre mes petits problèmes de CSS.
J’ai commencé par coder les pages les plus complexes: index et ui-kit. J’ai ensuite codé les ressources, mon expérience, et, le meilleur pour la fin, cette page-ci.

mise en ligne
Après deux très longues semaines et beaucoup de nuits blanches, je suis confiante dans le fait que j’ai donné mon maximum pour ce site. Même si je reste débutante, et que les autres ont fait des travaux bien plus intéressants, je reste assez fière de moi, puisque je suis passée de ne pas du tout comprendre le web à pouvoir coder tout un site par moi-même !


